4 Essential Website Speed Optimization Tools for WebMasters
No one likes to visit a website that takes forever to load. We all just want to quickly see the most relevant information and then move on. That’s why it becomes one of the top priorities for any blogger to make sure that it loads fast.
Knowing and Measuring how fast or slow a site loads is half the battle. Analyzing and then making the required changes is a constant battle that any webmaster needs to fight on a daily basis. A fast loading website brings many advantages – better user experience, reduced mobile data usage, reduction in bounce rate, increased traffic, better visitor analytic, SEO rating and all.
Here on Techacker, I use the following tools for website speed optimization tools to understand various aspects of what to change to give you a better and fast loading website. These tools offer suggestions on what to optimize on your blog or any website for that matter.
Essential Website Speed Optimization Tools
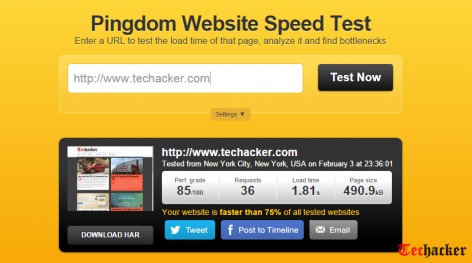
1. Pingdom Website Speed Test
Pingdom Website Speed test tool comes on No.1 in my list as I can’t tell you how much it has helped me track down the issues with Techacker loading time. Just enter the URL of the page and analyse website’s performance grade, no. of requests the page is making, load time and page size. It also shows a waterfall list of all the files that are downloaded when a request is made to the specified page.
Besides just data, Pingdom speed tool also offers a little deep dive and recommendations on how you can make it faster like use of browser caching, minimizing redirects and the details about bad requests etc.
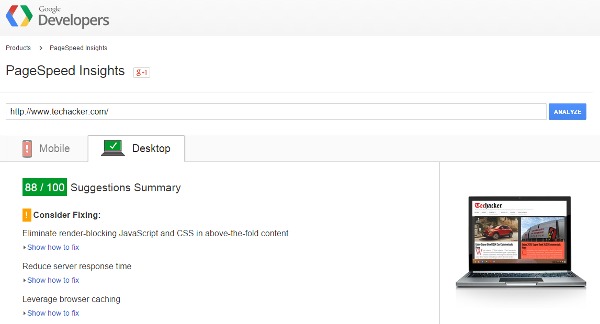
2. Google PageSpeed Insights
Start by entering a URL into the Google PageSpeed Insights form and see the magic happen. The difference between Pingdom Speed Test tool and Google PageSpeed Insights is that Google PageSpeed highlights the areas on a page where the optimization is needed. If also shows you how your site loads on a Mobile device.
See your site score grow as you make the suggested changes. There is a lot of help in every aspect of this analysis. Just click-through the links to understand different suggestions and make necessary changes.
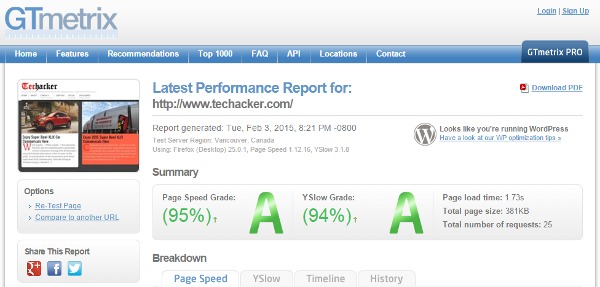
3. GTmetrix
GTmetrix is probably a more sophisticated tool because it provides you with YSlow and Page Speed Grade both. The report is very detailed and can be exported out as PDF. Click on a recommendation and if you want to do a deep dive to understand why you got a lower score on one item, just click on the pop up link to find out more about it.
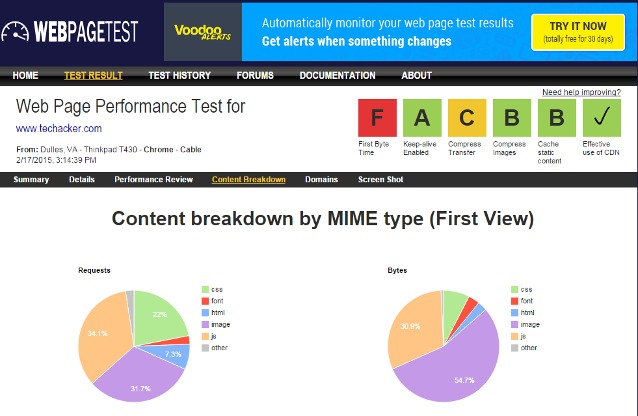
4. Web Page Test
This is one of most sophisticated performance test tool. Start by entering the URL of the page. Select a location from which you would want to run the tool and the browser you would like to use. Just assume your user is at that location accessing your site and using the specified browser.
Now check various tabs to understand various aspects of your page. There are always some things you have no control over but many times I found that many things I could change or improve on to make the site load faster. Performance review is one area where you would want to spend a little bit more time to analyze everything that affects the page load time.
Final Words
I use these 4 website speed optimization tools regularly. As you all would agree that being a blogger you end up getting excited about some widget or a feature and add it to our sites. Slowly these small additions add up and end up slowing down the site.
Most of the times, I found unnecessary plugins, JavaScript code and widgets that dragged my site’s speed. Now I pay extra attention before adding any new plugin to my site and try to keep it as clean as possible.
I always ask if something is adding any value to the user or not and if it is something that doesn’t provide any value to the user, I just remove it. It is a constant activity to keep your site clean and remove any unnecessary junk. Keep a tab on your Google Analytics to view your bounce rate and how users are interacting with your site.
You are the only one that can draw a line between what is important for your user and what is not? It is not wise to shoot for a 100 score in any of these tools as you will unnecessarily waste your time with very minimum benefit for the user. But again, keep an eye on site load time because that is what matters finally. Right!!!
What are the tools you use to check your site for problems? What other things you learned to improve your site speed? Let us know in comment section.